30 Dezember, 2023
CSS 100vw und das Problem mit der Scrollbar
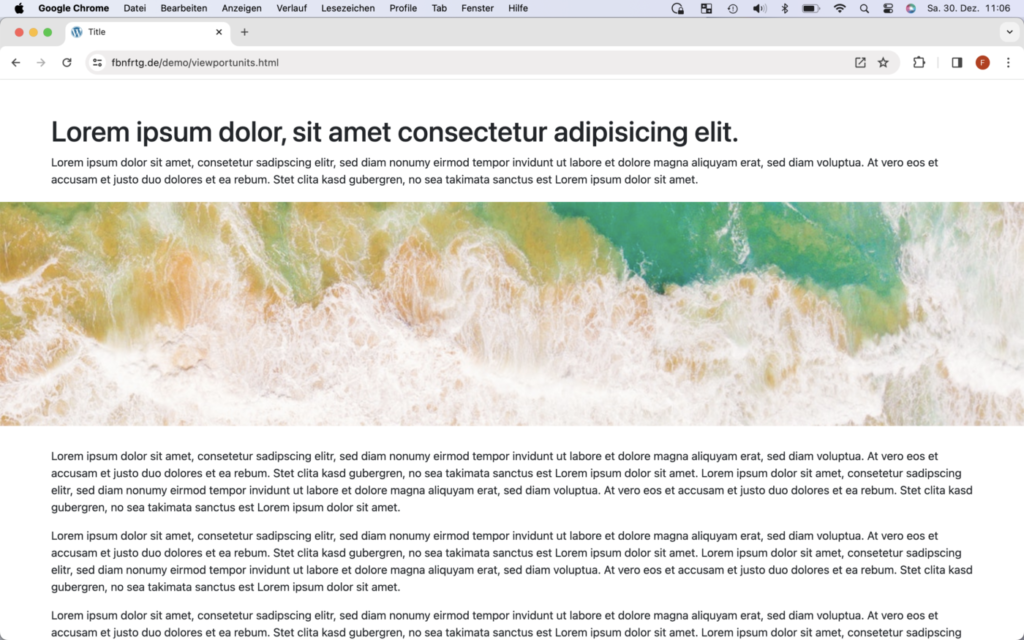
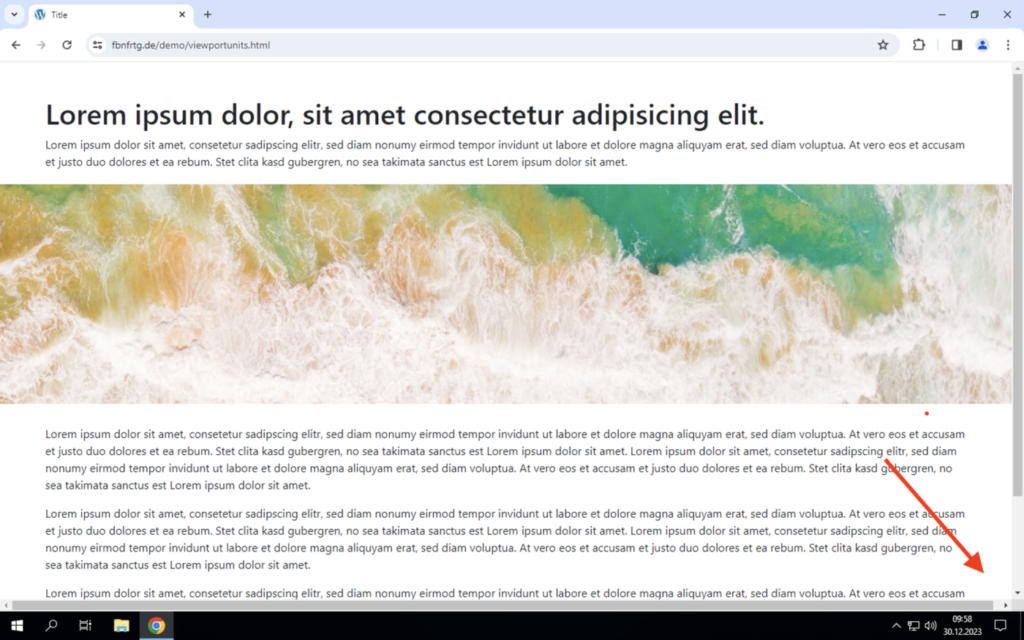
Die Einheit „vw“ („Viewport Width“) ist sehr praktisch, wenn man ein Element mit CSS bildschirmfüllend darstellen möchte. Das Problem hierbei ist, dass die Scrollbars im Browser, je nach Einstellung und Betriebssystem, automatisch ein- und ausgelblendet werden oder die ganze Zeit sichtbar sind. Dieser Umstand ist im dynamischen Wert „vw“ leider nicht berücksichtigt. Und so kommt es, dass ein Element mit der Eigenschaft „100vw“ in einem Browser bildschirmfüllend dargestellt wird und in einem anderen zu groß ist und einen Overflow verursacht.


Während in einigen Fällen ein „max-width: 100%“ zielführend sein kann, gibt es andere Fälle, in denen wir um JavaScript nicht herum kommen.
Mit folgendem Script wird die Differenz zwischen Fenstergröße und Clientgröße berechnet und als CSS-Konstante „scrollbarWidth“ zurückgegegeben.
const scrollbarWidth = window.innerWidth - document.body.clientWidth;
document.body.style.setProperty("--scrollbarWidth", `${scrollbarWidth}px`);Code-Sprache: JavaScript (javascript)Das heißt: Wenn eine Scrollbar vorhanden ist, beschreibt „scrollbarWidth“ die Breite der Scrollbar und wenn nicht, ist „scrollbarWidth“ „0px“ breit. Somit kann im CSS die Variable „viewportWidth“ kalkuliert werden, bei der berücksichtigt wird, ob eine Scrollbar vorhanden ist, oder nicht.
body{
--viewportWidth: calc(100vw - var(--scrollbarWidth));
}
.width100{
width: var(--viewportWidth);
height: 40vh;
}Code-Sprache: CSS (css)Hier geht´s zur Demo: www.fbnfrtg.de/demo/viewport-und-scrollbars.html
Nächster Artikel
