1. April 2024
So erstellst du aus Python-Code eine App für den Mac
24. März 2024
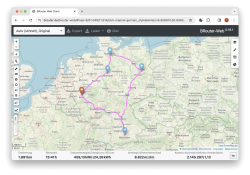
Das „Traveling Salesman Problem“

2. März 2024
Was ist eigentlich ein Cron-Job?
26. Februar 2024
Mit node.js JavaScript-generierte Inhalte scrapen
15. Februar 2024
Contact Form 7-Meldungen in Sie-Form
13. Februar 2024
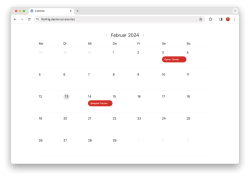
Kalender mit Monatsübersicht (mit Bootstrap & jQuery und optional mit WordPress)

3. Februar 2024
So erstellst du HTML-E-Mail-Signaturen für Outlook, die überall gleich aussehen
7. Januar 2024
Platzhalter-Bilder

6. Januar 2024
fBot – ein einfacher Chatbot mit PHP und jQuery
5. Januar 2024
