24 Juni, 2024
Tabbed Content
21 Januar, 2024
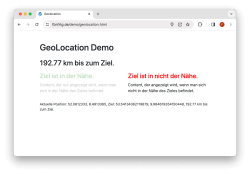
Location Based Content und QR-Codes

6 Januar, 2024
fBot – ein einfacher Chatbot mit PHP und jQuery
18 Dezember, 2023
fBot – Ein einfacher Chatbot
4 November, 2023
Formular-Daten in WordPress als Post speichern – wp_insert_post()
15 Oktober, 2023
Einfaches Google Maps Opt-in
14 Oktober, 2023
Website vorlesen lassen / Text2Speech für barrierefreie/-arme Websites
9 Oktober, 2023
Responsive Text

29 September, 2023
Mit jQuery Position innerhalb eines divs bestimmen
20 August, 2023
