24. April 2024
add-to-Homescreen.js

26. Februar 2024
Mit node.js JavaScript-generierte Inhalte scrapen
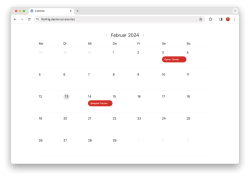
13. Februar 2024
Kalender mit Monatsübersicht (mit Bootstrap & jQuery und optional mit WordPress)

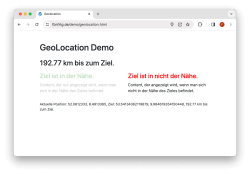
21. Januar 2024
Location Based Content und QR-Codes

30. Dezember 2023
CSS 100vw und das Problem mit der Scrollbar
27. Dezember 2023
So kannst du das Laden von gecachtem JavaScript und CSS verhindern
14. Dezember 2023
Text-Fade-in-Effekt mit CSS und JavaScript
1. November 2023
setTimeout() – JavaScript-Code zeitverzögert ausführen
Mit folgendem Code lässt sich JavaScript zeitverzögert ausführen.
9. Oktober 2023
Responsive Text

29. September 2023
