21. Februar 2023
Icon-Fonts und SVG-Icons
Font Awesome
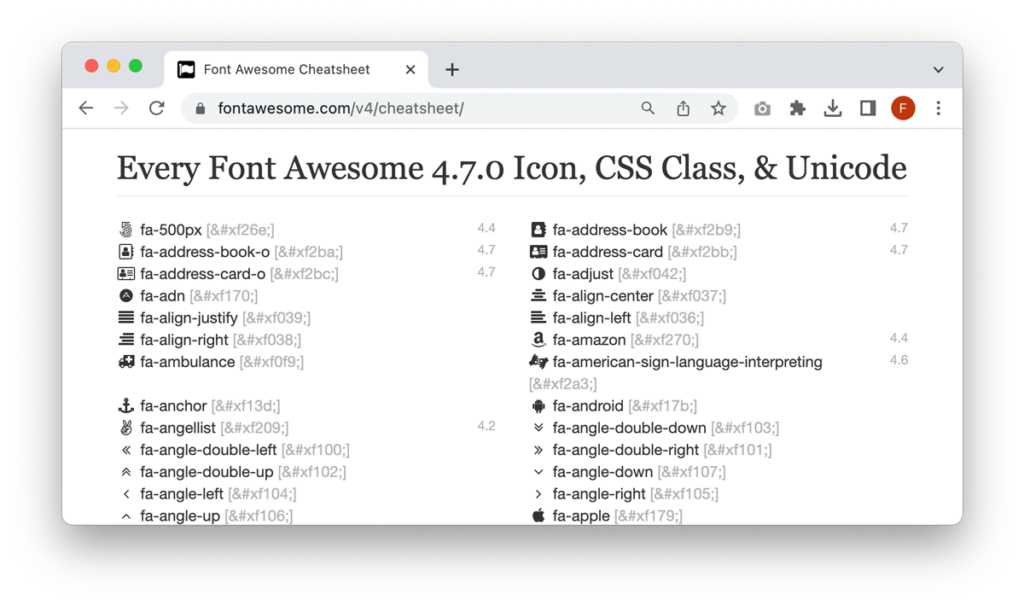
Vor über 10 Jahren wurde Font Awesome veröffentlicht und ist seitdem für die Icons auf Millionen von Websites verantwortlich. Im Jahr 2020 wurde Font Awesome von immerhin auf 38 %(!) der Websites verwendet, die Schriftskripte von Drittanbietern verwenden. Seit fast 7 Jahren (Okt 2017) gibt es jetzt die Version 4.7, die nach wie vor auf sehr vielen Websites eingesetzt wird.
Der Grund: Font Awesome hat die Nutzung ab der Version 5 deutlich verkompliziert. Auch ich setze die 4.7 deshalb noch regelmäßig und gerne ein. Die meisten Icons (Phone, Mail, Arrows …) sind nach wie vor zeitgemäß.

https://fontawesome.com/v4/cheatsheet/
Praktisch: Für WordPress gibt es ein Plug-in, dass die Nutzung von Font Awesome im Editor erleichtert: https://wordpress.org/plugins/better-font-awesome/
Line Awesome
Nach dem gleichen Prinzip funktioniert „Line Awesome“. „Line Awesome“ übernimmt dabei viele Klassennamen von Font Awesome und bietet aber deutlich modernere Line-Icons als Font Awesome 4.7.
<i class="fa fa-phone"></i> /* Font Awesome */
<i class="las la-phone"></i> /* Line Awesome */Code-Sprache: HTML, XML (xml)
https://icons8.com/line-awesome
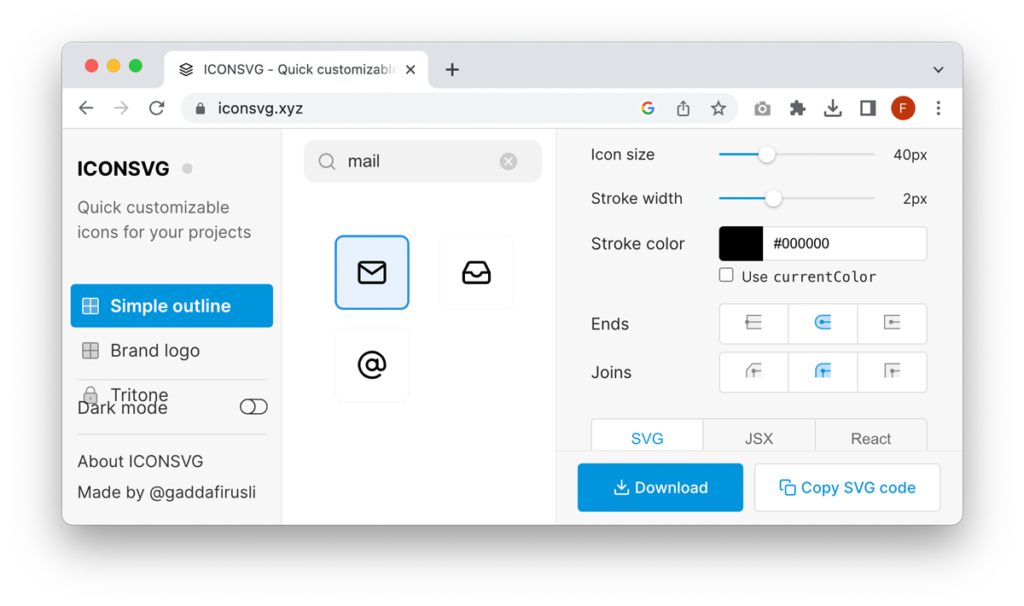
iconsvg.xyz
Einen ähnlichen Stil weisen die Icons von iconsvg.xyz auf. Schön, schlicht & reduziert.

Diese Icons werden allerdings nicht als Schrift eingebunden sondern müssen einzeln als svg runtergeladen und eingebunden werden. Das ist etwas umständlicher und aufwändiger als bei einem Icon-Font – hat aber auch Vorteile. Zum einen werden nur die Icons geladen, die auch genutzt werden und zum anderen, lassen sich die Icons auch inline als SVG-Code einbetten. Das reduziert nicht nur die Ladezeit sondern reduziert auch die Server-Requests.
svgrepo.com
Noch mehr SVG-Icons, auch mehrfarbige, gibt es auf svgrepo.com

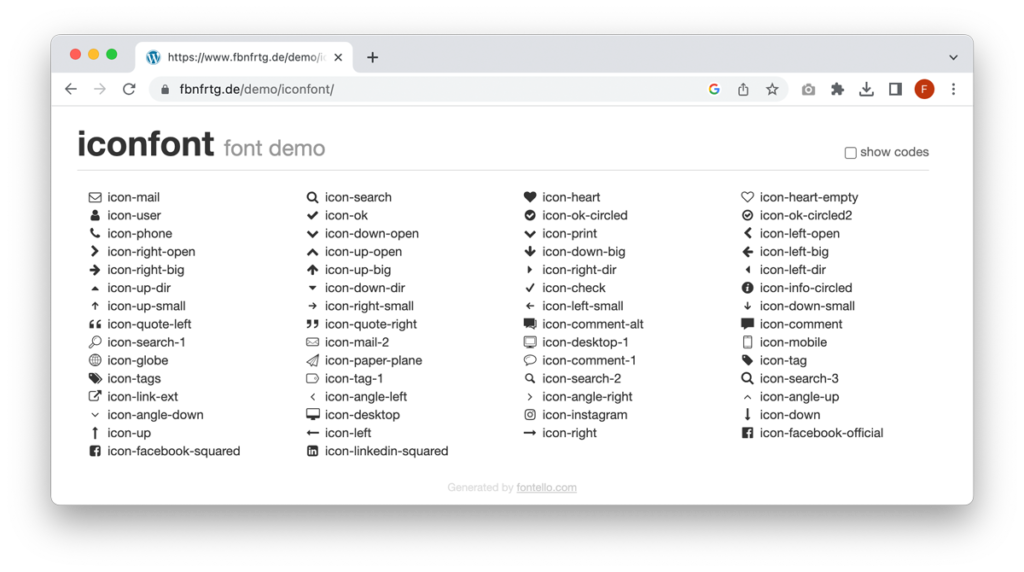
Fontello
Einen besonderen Service bietet Fontello: https://fontello.com/
Hier kann man sich seinen eigenen Icon-Font aus verschiedenen Icons-Fonts zusammenklicken. Der Vorteil: Icons, die man sowieso nicht nutzt werden gar nicht erst geladen und das Cheatsheet ist deutlich übersichtlicher und sieht dann z.B. so aus:

Nächster Artikel
