1 Oktober, 2025
Kostenlose Mockups – Magazine, iPhones, iMacs, T-Shirts…

21 April, 2024
INTRCLCK – Ein Uhrzeit-Bildschirmschoner

24 März, 2024
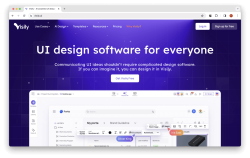
Visily – kostenloses Wireframing-Tool mit KI-Unterstützung

30 Dezember, 2023
Bootstrap-Layout Text und Bild 50/50
12 November, 2023
So kannst du Logos auf einer Website gleichmäßig darstellen
17 Oktober, 2023
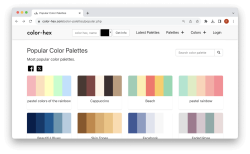
Farbpaletten – praktisches Hilfsmittel und Inspirationsquelle

16 Oktober, 2023
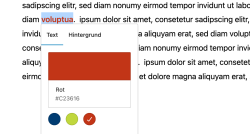
Eigene Farben im Gutenberg-Editor definieren / Span-Styles in WordPress

24 August, 2023
So erstellst du eine Prozessgrafik mit HTML & CSS.

27 Juli, 2023
Schicke kostenlose Icons
28 Juni, 2023
DearFlip macht aus PDFs schicke FlipBooks


