24. Oktober 2023
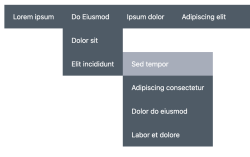
Multilevel-CSS-only-Dropdown-Navigation

15. Oktober 2023
Einfaches Google Maps Opt-in
9. Oktober 2023
Responsive Text

6. Oktober 2023
YouTube-Videos responsive einbetten
Mit folgendem Code lassen sich YouTube-Videos im Format 16:9 responsive einbetten:
30. August 2023
Divs beim scrollen einblenden
27. August 2023
Mit CSS clip-path kannst du divs in jeder beliebigen Form erstellen.
24. August 2023
So erstellst du eine Prozessgrafik mit HTML & CSS.

20. August 2023
jQuery „Live-Suche“ – So kannst du Elemente auf einer Website durchsuchen und nicht passende Ergebnisse ausblenden.
26. Juli 2023
Suchen & Ersetzen mit Wildcard in Visual Studio Code
25. Juli 2023
