27. Dezember 2023
So kannst du das Laden von gecachtem JavaScript und CSS verhindern
15. Dezember 2023
WordPress Seitenzahlen
14. Dezember 2023
Text-Fade-in-Effekt mit CSS und JavaScript
14. Dezember 2023
Wie lernt man Websites zu programmieren? – Tipps für angehende Webentwickler.
15. November 2023
Responsive, quadratische divs mit CSS
12. November 2023
So kannst du Logos auf einer Website gleichmäßig darstellen
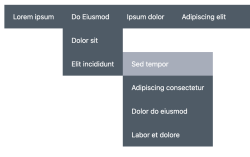
24. Oktober 2023
Multilevel-CSS-only-Dropdown-Navigation

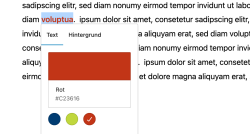
16. Oktober 2023
Eigene Farben im Gutenberg-Editor definieren / Span-Styles in WordPress

13. Oktober 2023
Reihenfolge der Spalten im Gutenberg-Editor mobil ändern.

9. Oktober 2023
Responsive Text

