1. Februar 2024
WordPress Loop – Order by Custom Field
27. Januar 2024
Ein einfacher Passwortschutz mit PHP
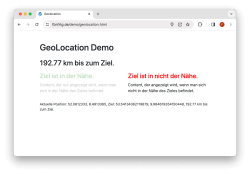
21. Januar 2024
Location Based Content und QR-Codes

7. Januar 2024
Platzhalter-Bilder

6. Januar 2024
fBot – ein einfacher Chatbot mit PHP und jQuery
5. Januar 2024
PDF in JPG konvertieren – so kannst du in WordPress ein Thumbnail eines PDFs generieren
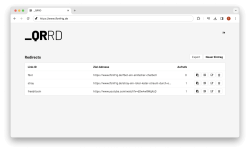
1. Januar 2024
_QRRD (QR Redirect) – Ein URL-Shortener mit dynamischem QR-Code-Generator zum selbst hosten

30. Dezember 2023
CSS 100vw und das Problem mit der Scrollbar
29. Dezember 2023
So können Blocks aus dem WordPress-Block-Editor im Code eingefügt werden
27. Dezember 2023
